
We’re also limited by the set of instructions that we can perform. Conversely, anything we do to manipulate a raster image will not impact the overall complexity since it’s just changing the colour of existing pixels. This can make it harder to render the final result but also larger to store and more difficult to change. However, because a vector image is a list of instructions, we make the image more complicated every time we add it to this list.
#RIVA TUNER VECTOR VS RASTER FULL#
There’s no concern about how this works because we have the full instructions that got us to this point. Equally, we can change the smile to a frown by changing the instructions for drawing the curve. For example, above, we saw us describing a circle centred at the midpoint of the canvas – 50% x 50%.įor example, we can change the colour of our smiley face by changing the “Fill” instruction to a different colour. All of these will be in terms of our arbitrary units. We’d also want to be able to draw lines at least and possibly many other shapes as well. For example, above, we saw instructions for drawing circles, curves and filling areas. We also need a set of actions that we can perform on the image. For example, it could be percentages where the canvas is 100% in each direction. Instead, we will work in terms of arbitrary units. Vector images will also have a canvas to work on, but the canvas isn’t a specific size. This is exactly the same image as we drew above but represented in a very different way.

This, in turn, can make our pictures harder to work with, both in terms of rendering them onto the screen and in terms of actually manipulating them. However, the more pixels we have, the larger our image is to store on disk and in memory. The more pixels we work with, the more detail we can put into our image. We can improve this by having a higher resolution image – that is, drawing the same image on a much larger canvas, which gives us more pixels to define our image. zoomed in or stretched to fit a larger screen – then the lack of detail will be exaggerated, and the image will look even more blocky. In particular, if we want to display the same image only larger – e.g. We then colour some of these pixels black and other pixels yellow, and the rest can be set to white as a background:Īs we can see, this is visibly a smiley face though it’s very blocky, and it’s impossible to give it any real detail. We start by defining a canvas size – for example, 10 pixels by 10 pixels. Our image is the overall product of all these pixels when seen together.įor example, if we want to draw a smiley face. Drawing tools have many ways to achieve this, but ultimately they all come down to giving every one of our pixels a colour. Once we have a canvas, drawing our image simply gives each of our pixels the correct colour.

We can consider this the canvas on which we’ll draw our picture. For example, we might define our image as 640 x 480, meaning it’s 640 pixels wide and 480 pixels tall. This is the number of pixels wide and high that our image will be. The first thing that we need to do is to define the size of our picture. When seen together, these pixels are all given a specific colour, and the picture is the product of all these pixels. Raster images represent our picture as a grid of picture elements – or pixels. This is the format computer monitors work with, and thus, video cards ultimately have to produce.

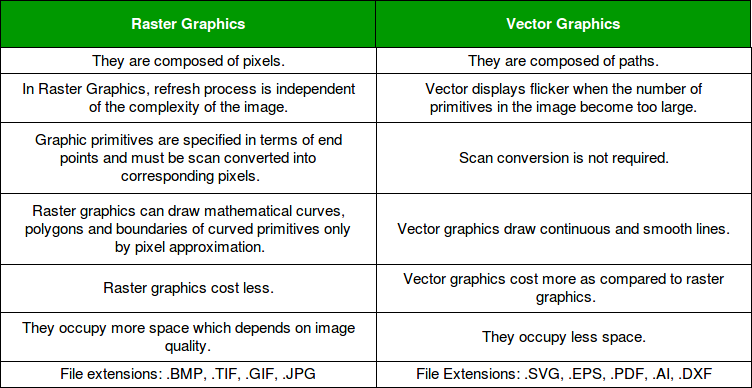
Raster graphics are the format that most people will traditionally think of when talking about computer graphics.


 0 kommentar(er)
0 kommentar(er)
